連載記事
前編:「FONTPLUS」を導入し、日本語フォントでクールなテキスト表現
かつてWebサイトのテキストは、基本的に数種のデバイスフォントのみでCSSを指定するしかなかった。それが任意のフォントをサイトに表示できる「Webフォント」の登場で、表現の可能性は大きく広がることになった。日本語フォントに関しては、文字種の多さによるデータの重さが懸念されたこともあり、しばらくは盛り上がりに欠ける感があったが、有力フォントベンダーの参入と技術や環境の改善により本格的に導入が始まりつつある。ここでは「FONTPLUS」を導入したサイトを例に、フォントがどのようにデザインに影響するのか、どのように実装していけばいいのかを紹介していこう。
Service
Sample Website
http://book.mynavi.jp/wd/special/webfonts/
EK JAPAN製、二俣公一デザインの真空管アンプ「22」の紹介ページをイメージしたサンプルサイト。アンプの写真以外は画像を使わずにデザインを行った。背景の欧文タイトルもテキストにWebフォントを適用したもので、本文と上部の白い塗りを透過させ、一つ下の階層に配置し装飾的に使っている。
Sample Design & Text

立山信一 Shinichi Tateyama(Interface Architects)
広告制作会社、Webデザイン会社を経てフリーランス。2007年末より家庭の事情で拠点を福岡に移す。以来、福岡と東京を行き来しながら、デザインしたり、執筆したり、酒盛りをしたりして活動。
http://www.i-archi.jp/
「FONTPLUS」を使ってあっという間にWebフォントを実装
FONTPLUSの導入
このサンプルサイトは、Webフォントサービス「FONTPLUS」のスマートライセンスを利用して、デザインしていった。登録は、同サービスのサイト右上にあるボタンから必要情報や入金方法を入力していくだけで、入金が確認できるとすぐに使えるようになる。
導入もとても簡単だ。スマートライセンスでは、まず適用させるWebサイトのドメインを登録し、次にフォント一覧から好きな書体を探して使いたいフォントをマイフォントフォルダに登録する。それから「スクリプトの発行」ボタンで発行されたJavaScriptをHTML側の<head></head>内にペーストするだけだ。あとはコーディングが終わったらサーバにアップして、Webフォントが適用されたかを確認するだけでいい。ローカルでは確認ができないため、必ず登録したドメインのサーバにアップして確認しよう。
CSSの記述は、フォント一覧にあるフォント名をコピー&ペーストで、font-family:に記述するだけだ。@font-faceなどを記述する必要はない。あとは普段のCSS記述と何ら変わらず、classやidも任意に使える。表示される書体はFONTPLUSのサーバからフォントファイルを読み込むため、閲覧環境ごとの記述をいくつもする必要はない。

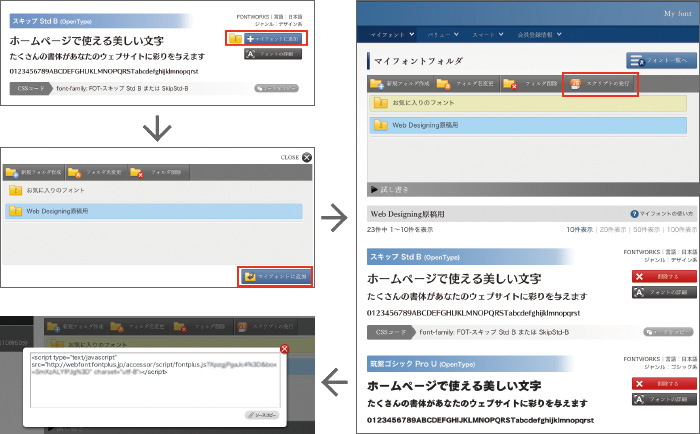
フォント一覧から利用したいフォントを選び、右側の青い「マイフォントに追加」ボタンを押すとフォルダの画面が表示されるので、新規作成するか作成済みのフォルダを選択し、右下の「マイフォントに追加」ボタンを押す。フォルダを開くと、追加済みのフォント一覧が表示される。「スクリプトの発行」ボタンを押すと、Webフォントを適用するためのJavaScriptが表示されるので、コピーしてHTMLに貼りつける
Webフォントを用いたデザイン
このサンプルを作るにあたって最優先に考えたのは、写真の美しさとWebフォントによるテキストの美しさを両立させることだった。背景の欧文と見出しには「イワタ特太ゴシック体オールド」を用い、本文は「イワタ太明朝体」を使用している。インパクトのある太ゴシックに対して、風情のある明朝の表情の対比を見せることを目標とした。
また、line-heightで行の高さを比較的大きく取り、カウンタースペースや写真を意識しつつ、テキストの可読性も考慮している。ウェイトの太い書体では、さらに余白を強く意識してデザインする必要があるだろう。テキストを中心としたWebデザインではその情報の質の違いを出す工夫も必要になるが、文字サイズを極端に大きくしたりこれまでは読みづらかったサイズまで小さくしてもWebフォントでは可読性を保ちやすいので、より明確に情報の質を示唆することができるのではないだろうか。
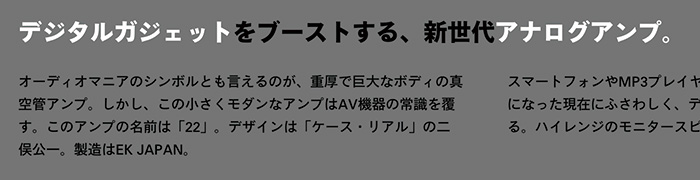
Webフォント適用前
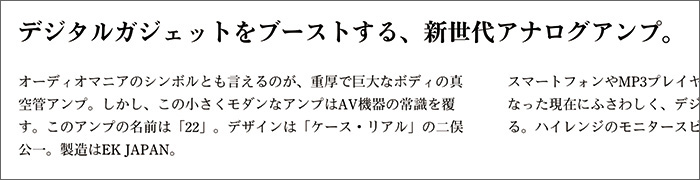
Webフォント適用後
Webフォントはローカルでは適用されないので、まずはデバイスフォントの中から比較的近い書体であたりをつけ、デザインしていく。完成したらFONTPLUSに登録したサーバにアップロードし、表示の確認を行う。オンスクリーンではキレイに表示されにくかった明朝も精彩なレンダリングでニュアンスまで伝えることができるのは、作っていて面白い

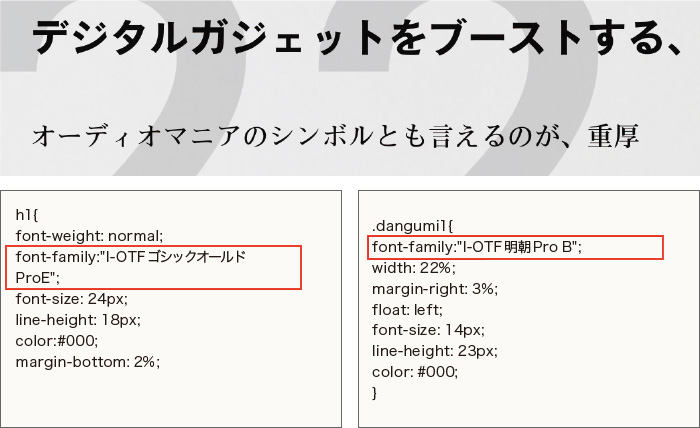
「イワタ特太ゴシック体オールド」を適用した見出しと(h1)「イワタ太明朝体」を適用した本文(dangumi1)のCSS。記述方法は、FONTPLUSの書体一覧で各書体の一番下に書かれたCSSコードの部分をコピーし、font-family:に貼りつけるだけでいい
多彩なバリエーションのフォントでデザインに幅を持たせる
フォントによるイメージの違い
FONTPLUSには、先ほどのサンプルで利用したもの以外にも、多くのWebフォントがある。ここでは、サンプルサイトのテキスト部分に、さまざまなタイプのフォントを適用させてみた。
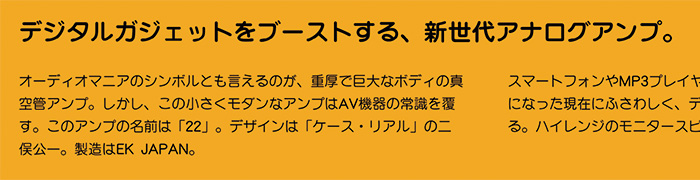
オンスクリーンで一番なじみ深いであろうゴシック体の中からは、「イワタ特太ゴシック体オールド」を使用。オーソドックスなゴシックで、極細から極太まで、さまざまなウェイトのものが揃っているので使いやすい。
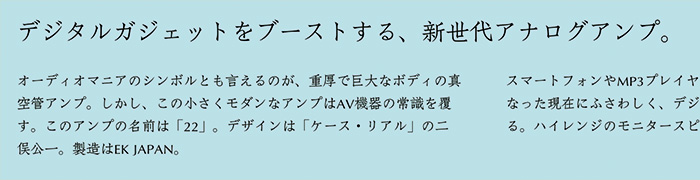
紙のデザインではよく使われる明朝体の中からは「イワタ中細明朝体」を使用。環境にもよるが、通常オンスクリーンでは可読性が低く感じる明朝も、Webフォントならば精彩に表示できる。
丸ゴシックの「イワタ中丸ゴシック体」は、柔らかめの表現に適している。こちらもウェイトが幅広く揃っていて、さまざまな場面で使いでがあるフォントだ。
宋朝体は、独特のたたずまいを持つ。ここでは「イワタ宋朝体新がな」を使用した。余白を活かしたデザインなどに用いるといいだろう。
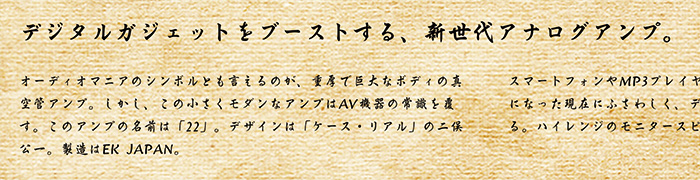
「イワタ太行書体」は、いわゆる筆の筆致に近い行書体。用途は限られるかもしれないが、和風のデザインに使ってみるのもいいだろう。
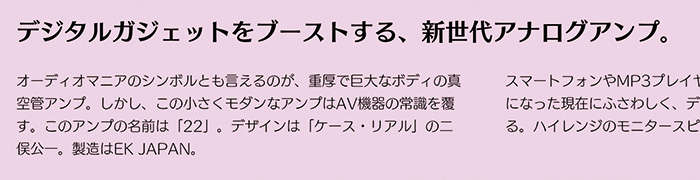
最後のものは見出しに「スキップ Std B」、本文に「ハミング Std L」を使用した。優しく柔らかい雰囲気のフォントで可読性も高めなので、見た目の印象より意外と使いやすい。

ゴシック体「イワタ特太ゴシック体オールド」。ウェイトの種類が多く、細身のものを使えば繊細な感じに、太いものを使えばインパクトのあるデザインになる

明朝体「イワタ中細明朝体」。和風であったり、少し真面目な感じのデザインに向いている

丸ゴシック「イワタ中丸ゴシック体」。子ども向けのデザインなど柔らかい表現に向いている

宋朝体「イワタ宋朝体新がな」。冷たい温度感を感じさせるたたずまいがある

行書体「イワタ太行書体」。和食の飲食店や旅館など、和を感じさせるデザインに使える

見出しに「スキップ Std B」、本文に「ハミング Std L」。女性向けのサイトなどに向いている
Webフォントの可能性
これらはFONTPLUSで使える700種類弱のフォントのごく一部だ。Webフォントであれば、デバイスフォントと違い、いくつもの選択肢の中から、デザインに最適な雰囲気のものを選ぶことができる。どれを使おうかと、フォント一覧を見ているだけでも楽しい。
こうしたサービスの存在によって、以前はデバイスフォントを使うことに甘んじるしかなかったWebデザイナーは、非常に攻めの表現に転じることができるようになった。随意のフォントを使うことができるWebフォントは、オンスクリーンデザインの世界を切り開く可能性に満ちていると言えるだろう。
多種多様なWebフォントを揃える「FONTPLUS」
2011年7月に、大手としてはいち早くWebフォントサービスとしてスタートした「FONTPLUS」。フォントワークスやイワタ、モトヤなどのプロユースな国内フォントメーカーの書体を取り扱うほか、韓国語や中国語など海外フォントメーカーの書体も揃え、その種類は6月末現在で697書体にのぼる。
主な料金プランは、1つのWebサイトに対して1ライセンスが提供される「バリューライセンス」と、適用するサイトの数に制約はないがPV(ページビュー)数と有効期限によって価格を段階的に設定している「スマートライセンス」の2種類がある。たとえば10万PV(有効期限1カ月)の場合は、PV数が10万未満の場合は1カ月間適用され、1カ月以内に10万PVを越えるとそこでサービスの適用が終わるので、アカウントを更新していく。サイトへのアクセス量に応じてプランを選ぶ必要がある。
双方のサービスでは、Webフォントの提供方法も違ってくる。「バリューライセンス」は、Webフォントを適用させるWebページをFONTPLUSのサーバに登録し、ページ内で使われる文字種のみを含んだサブセットデータをあらかじめダウンロードして、Webサイトに組み込むというFONTPLUS独自の技術を採用している。表示が速いので、アクセス数の多いサイトの場合はこちらのプランの方が適しているだろう。
一方「スマートライセンス」は、ユーザーがサイトを閲覧するとFONTPLUSのクラウドサービスに使用するフォントが通知され、リアルタイムで必要なフォントのサブセットが生成される。大規模なサイトでは多少表示に時間がかかることもあったが、今年の5月にシステムの改修が行われ、場合によってはそれまでの3倍以上の速さで表示できるようになった。
FONTPLUSは大手企業のWebサイトにも導入されていて、Web制作ソフト「BiND for WebLiFE* 6.5」には「FONTPLUS エンタープライズサービス」が搭載されている(P106を参照)など、着実に広がりをみせている。バリューライセンスなら6カ月、スマートライセンスでは5,000PV(有効期限6カ月)の無料トライアルが用意されているので、まずはそちらで試してみるといい。

料金プラン
- 入会金
- 1万500円
- バリューライセンス
- 年間1万2,600円
- スマートライセンス
- 10万PV(有効期限1カ月) 1,050円
- 120万PV(有効期限1年) 1万2,600円
- 300万PV(有効期限1年) 3万1,500円
- 600万PV(有効期限1年) 6万3,000円
- エンタープライズ
- Webサイトの規模などに応じてカスタマイズ
料金は要望内容により異なる
(Web Designing2013年8月号より転載)

