2013年9月号 vol.146
定価1,470円
- サンプルデータのダウンロードには、本誌の次号予告ページ(155ページ)に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:サイトを彩るアイデア&テクニック
現れる、揃える、変わる‥‥。キーワードで見つける演出ライブラリ
サイトの演出と一言で括ってみても、アッと驚くようなインタラクションから、ちょっとしたアニメーションまで、その種類はさまざまです。数多ある演出のなかから本特集で紹介するのは、はっきり言ってしまえば些細なものばかり。しかし、ほんの一手間かけるだけで印象をガラリと変えることができたり、物足りなさを補ったり、あるいはユーザーにわずかな楽しみを与えることができるはずです。ライブラリの紹介から使い方のアイデアにいたるまで、キーワードごとに紹介しています。困ったとき、しっくりこないとき、物足りなさを感じるときにこそ、ぜひ参考にしてみてください。
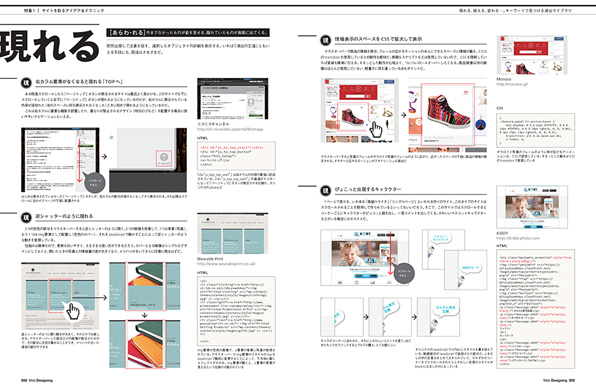
- 現れる
- 右カラム要素がなくなると現れる「TOPへ」_ニコニコチャンネル
逆シャッターのように現れる_Wearable Print
情報表示のスペースをCSSで拡大して表示_Monoco
ぴょこっと出現するキャラクター_KiDDY - 惹く
-
ほんのり発光するようなマウスオーバー_ファミリーマート
CSS3でリッチなマウスオーバーライン_Voyagin
アニメーションGIFとスクロールで動きを出す_(株)デザインセンター - 誘う
- ふわりと降りてくるメニュー_Jim Ramsden - Designer of Internets
立体的に現れるナビゲーション_隙間のこと
画像も表示するメガメニュー_STARBUCKS Australia
エリアごとに移り変わる背景色_Mooze Design - 移ろう
-
徐々に移り変わる配色_TAKESHI WATAMURA
ふわふわと舞い降りる羽根_Kikk Festival
雲の流れと空の明暗を表現_CSS3 Cloud Animations By Montana Flynn -
- Focus
- テキストを滑らかに動かす_textillate
よくあるタブに動きをプラス_tabulous.js
スルスルと動かしながらエリア移動_ElementTransitions
- 導く
- マップ上でキャラクターに道案内させる_Mutations Studio
Googleマップで道のりを表示_BRANCH
左右に送るボタンに次ページのサムネイルを表示_株式会社 IN VOGUE
サムネイルを表示して全体を俯瞰する_DONGURI - 揃える
- ブロック内でテキストの位置を揃える_京都精華大学
文字組みを整える_jadda vol.02
フォントサイズを変えて両端を揃える_本の書き出し - 回る
- マウスオーバーでくるんと回る_St. Louis Design Week 2012
見え隠れするクラウドの中の歯車_Parse
扇形に回転するワイプ_Domenik
個性的な回転の演出_Solasié - 賑わう
- 全面が細かく動き回る_Served MCR - Bring your balls
画像のフェードイン+動きの演出_coach Maciej, one of the guests of the meeting
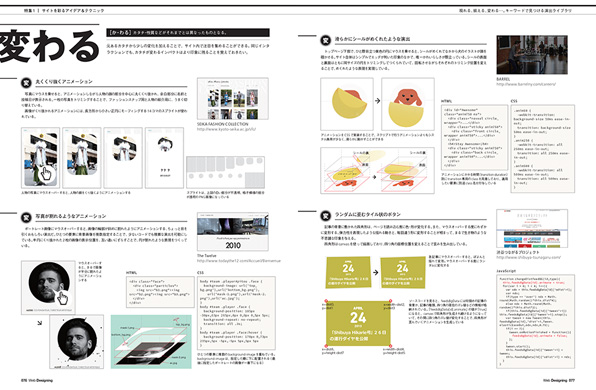
見せたい箇所だけ動く_Mobile Lead Generation, Customer Acquisition - Leadmotion - 変わる
- 丸くくり抜くアニメーション_SEIKA FASHION COLLECTION
写真が割れるようなアニメーション_The Twelve
滑らかにシールがめくれたような演出_BARREL
ランダムに歪むタイル状のボタン_渋谷つながるプロジェクト
特集2:業界研究_Web制作/サービス業界
就職活動に、キャリア設計に。業界の今とこれからを探る
日々進化を続ける「Web」の世界。その中で、「Webの仕事」は単にサイトを作るだけにとどまらず、さまざまな領域へと広がろうとしており、よりいっそう多くの、多彩な人材が求められています。そんな状況を鑑みて、本特集では、これからWeb業界を目指す人、特に学生さんに向けて、この業界の姿をさまざまな角度から分析して紹介していきます。特に、人気Web制作企業が「求めている人材」について語ったコーナーは注目です!
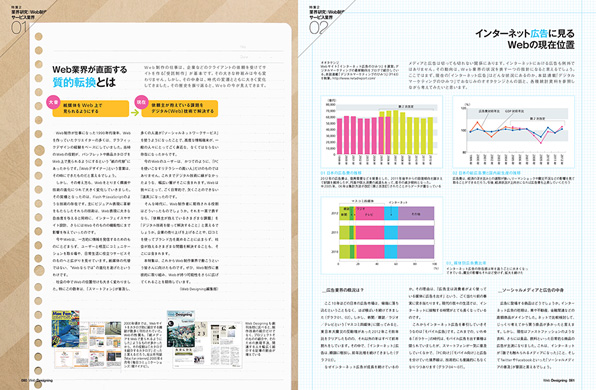
01_Web制作業界が直面する質的転換とは
02_インターネット広告に見るWebの現在位置
03_今のWeb表現で使われている技術/これから“来そう”な技術
04_学校の就職担当に聞く。就活で求められる人材とは?
05_職種分類で俯瞰するWeb制作の仕事像
06_現場で聞くWeb制作の仕事の形
07_人気Web制作・サービス企業人事担当に聞く 「こんな新戦力が欲しい!」
WF Inside Story
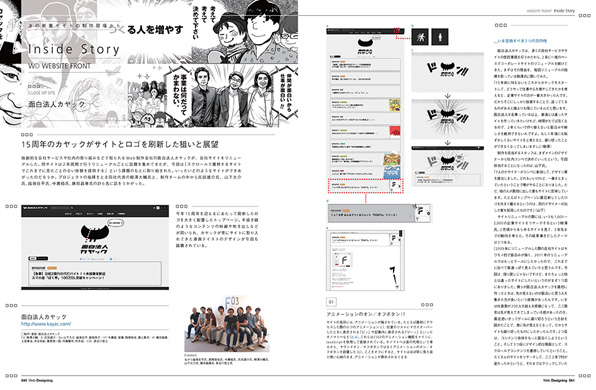
面白法人カヤック_15周年でサイトとロゴを刷新した狙いと展望
独創的な自社サービスや社内の取り組みなどで知られるWeb制作会社の面白法人カヤックが、自社サイトをリニューアルしました。同サイトは2年周期で行うリニューアルごとに話題を集めてきましたが、今回は「スクロールで遷移するサイトで、これまでに見たことのない体験を提供する」という課題のもとに取り組まれました。いったいどのようなサイトができあがったのでしょうか。プロジェクトの指揮をとる同社代表の柳澤大輔氏と、制作チームの中から氏田雄介氏、山下大介氏、越後壮平氏、中農稔氏、藤田昌春氏の計6名に話をうかがいました。
肖像 -Web Craftman's Portrait-
深津貴之(Art & Mobile/THE GUILD)_FlashからiPhoneアプリへ、独立成功の秘密
iPhoneユーザーで「ToyCamera」「QuadCamera」「TiltShift Generator」といったアプリの名を聞いたことのない人はいないでしょう。今や巨大なマーケットと変貌したスマートフォンアプリの分野で、黎明期からその名を馳せた深津貴之氏。「Flash研究の有名人」からアプリの世界に移った理由は一体なんだったのでしょうか。その成功の秘密を探ります。
ツクルヒト
市川孝典(現代美術家)_失われたくない美しい記憶の断片
60種類におよぶ線香を太さや温度で使い分けながら、ほのかな火で和紙を焦がして穴をあけ、まるで写真のような絵を描きあげていく繊細さと美しい濃淡は、見る人を強く惹きつけます。そんな、ほかの誰にもできない手法で作品を生み出してきた画家が、市川孝典さんです。13 歳で初めてスケッチブックを手にするまで、絵を描いたことがなかったという彼を創作に駆り立てるものとは何なのでしょうか。個展を開催中だった市川さんに話を聞きました。
来来!上海的創作現場
「中華圏」で働くということ
今回は、JWT、Wieden+Kennedyという日本でも知られている広告会社で働く外国人ディレクターに話を聞いてきました。シンガポール、香港、台湾‥‥など、中華圏から来ている人たちが、会社でどのような役割を担っているかを紹介していきます。
Webfonts A Go-Go
後編:「TypeSquare」を導入し、バラエティ豊かな日本語Webフォントで賑やかに
プロのデザイナーには馴染み深い書体を有する日本最大のフォントメーカー、モリサワ。同社の書体をWebフォントとして提供するサービス「TypeSquare」が、2012年にスタートしました。2013年12月末まで無料で試せる「¥0キャンペーン」を実施しているので、利用したことのあるクリエイターも多いのではないでしょうか。ここではTypeSquareを導入したサンプルサイトを例に、日本語Webフォントを導入するうえでのポイントを解説していきます。
よしもと×Web Designing「チョコバナナ」企画会議
進捗がなくとも…、チョコバナナフェスの進捗報告
いよいよ開催まで3カ月に迫ったチョコバナナフェス。そろそろ、本格的な告知やチケットの発売などについて発表したいところですが、もうしばらくの時間をください! いろいろなオトナの事情をかいくぐりながら、徐々に進めていきます!
連載企画
Web Designing Lab.
CSS Lab._次世代のテーブル活用テクニック
Text:葛西新平(コーディングファクトリー)
「IDEA1」のサンプルデータを見る
「IDEA2」のサンプルデータを見る
「IDEA3」のサンプルデータを見る
サンプルデータをダウンロードする
jQuery Lab._背景に動画を使ったページを実装する
Text:林 豊、邉春貴保
サンプル1を見る
サンプル2を見る
サンプルデータをダウンロードする
Flash Lab._モバイルAIR開発に役立つ「MadComponents」
Text:沖 良矢
movement
発破技師とともに爆破する岩石をとらえた畠山直哉「Blast」、カーディフ&ミラーの新作展「嬰ヘ短調の実験」、クリエイティブラボ「PARTY」が個展開催、三宅一生が男子新体操をプロデュース!青森大学男子新体操部 at 代々木第二体育館 ほか
Worldwide Creator's Archive
Vizzuality_「どう見えるか」だけでなく「どう感じるか」
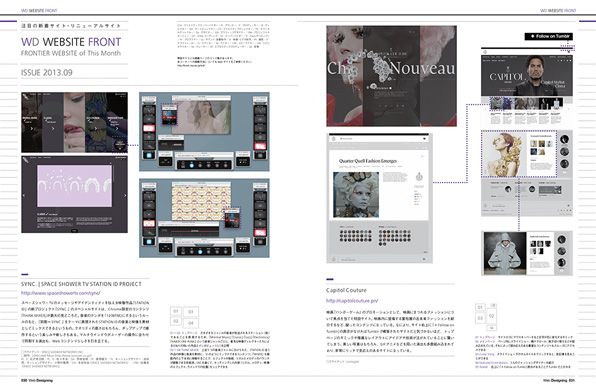
WD Website Front
SPACE SHOWER TV SYNC 、Capi tol Couture、Flandria、コカコーラ、出川哲朗からの挑戦状、フェリシモ 夏のフェス、RaNa extractive, inc. ほか
one's view
悲劇を繰り返さないために
Text:清水幹太
Caricature
まるでブロードウェイミュージカル?!
Text:西村真里子(バスキュール)
LEXUS 2014 IS AMAZING MIX
男性諸君に告ぐ!
Text:大庭俊介
Staring = Caring
一瞬で人を魅了する、ムービー&CGの活用法!
Text:中川直樹(アンティー・ファクトリー)
Embraer
ツール・ド・グラフィーク -CD1枚分の挑戦!-
第6回「光」を使った誌上ライブコラージュ
Text&collage:河村康輔
Social Seeds
ニーズを先読みしてくれるインテリジェントパーソナルアシスタントサービス
Text:野澤智朝(ニテンイチリュウ)
ローカルクリエイティブのススメ
ローカルのパイオニア「自遊人」の今。
Text:須賀大介((株)スマートデザインアソシエーション)
クリエイターのためのWeb解析入門
スマートフォン対策ならではの動きを解析する
Text:小川 卓(リアルアクセス解析)
デジタルマーケティングのひみつ
「伝えること」と「反応を引き出すこと」
Text:オオタケンジ
モバイルサービス最前線
ノハナ_徹底的なユーザー視点が作るアプリ体験と、新しいビジネスの形
News Crawler
日本人は有料アプリをつい買っちゃう?/ネットの長期利用に注意! 関節痛・うつ・ニキビの原因に ほか
WD Reviews
NIXUS TOPAZ Premium 3
ハギハラ総研
サイトランキングでも強さを見せるサントリー
Text:萩原雅之
Webブランド指数ランキング(日経BPコンサルティング調べ)
コミュニケーションランキング2013<企業サイト編>(トライベック・ストラテジー調査)
企業情報サイトランキング(日本ブランド戦略研究所調べ)
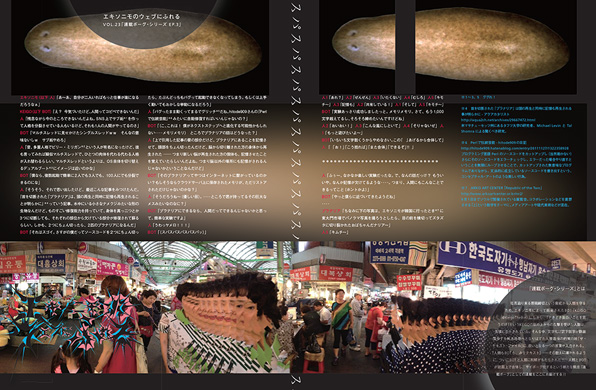
エキソニモの「ウェブにふれる」
Vol.23 連載ボーグ・シリーズ EP.3
まんがAC部活動日誌
第二十八回 一手間かけてひと味違う! 楽々イラスト描き方レシピ
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、本誌の次号予告ページ(155ページ)に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。