2013年4月号 vol.141
定価1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:コーディングガイドライン策定マニュアル
プロによるガイドラインを無償公開! 効率向上のための必読ノウハウ
コーディングガイドライン限定公開中
「コーダーによってソースにバラつきが出る」「ほかのコーダーが制作したページを編集する際に解析の手間がかかる」など、コーディングの現場にはさまざまな問題が存在しています。これを解消するために効果的なのが、制作していく上でのルールブックとなる「ガイドライン」をしっかりと定めることです。共通のガイドラインに沿って制作を進めれば、時間や手間を削減できるだけでなく、コードの品質の向上にも繋がります。
本特集では、コーディングのプロが実際に利用しているガイドラインをもとに、規約として盛り込むべき内容やその理由、策定後の運用方法などについて、具体的に解説していきます。そこには、生産効率向上のための秘密が溢れています。また、彼らが実際に使っているガイドラインをダウンロード提供しています。
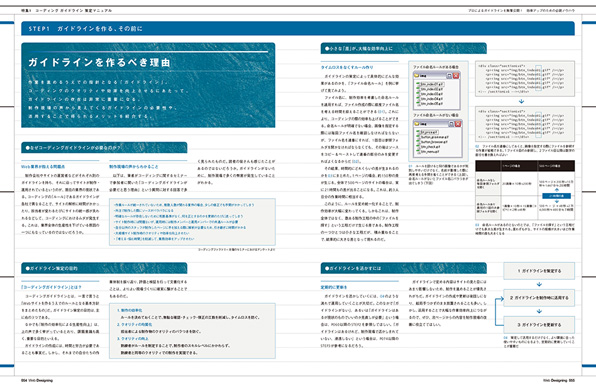
- STEP1 ガイドラインを作る、その前に
- ガイドラインを作るべき理由/コーディングのワークフローを整理する
- STEP2 ガイドライン策定のポイント
- 画像ファイルの命名ルール/HTML 制作ルール/id/class命名ルール/CSS制作ルール/JavaScript 制作ルール/コーディング後のチェック
- 【TIPS】テンプレートの活用
- 【TIPS】コーディングスピードを上げる
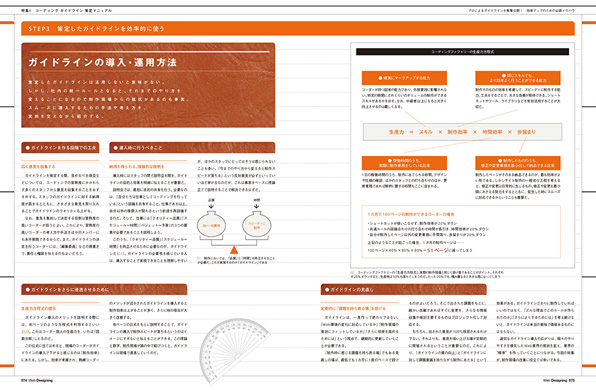
- STEP3 策定したガイドラインを効率的に使う
- ガイドラインの導入・運用方法
特集連動セミナー「コーディングガイドライン策定実践講座」
日時:2013年4月24日(水) 19:00~
場所:マイナビルーム(東京・竹橋)
定員:160名 受講料:2,500円(クレジットカード割引2,000円)
特集2:Webデザインのためのグリッドシステム
整然としたレイアウトから特徴的なレイアウトまで実現
HTML+CSSでのサイト構築が主流になってきた中で、「グリッドシステム」を用いたレイアウトが採用される機会がぐんと増えてきています。一定の幅や高さのルールづけをしていくという基本的な概念はわかっていても、きちんと学んだ経験はないという人は多いのではないでしょうか。本特集を通じて、そうしたグリッドシステムの背景やバリエーション、導入事例などを紹介していきます。どのようなメリットがあり、どれだけ幅のあるデザインを可能にする手法かを、しっかりと学んでいきましょう。
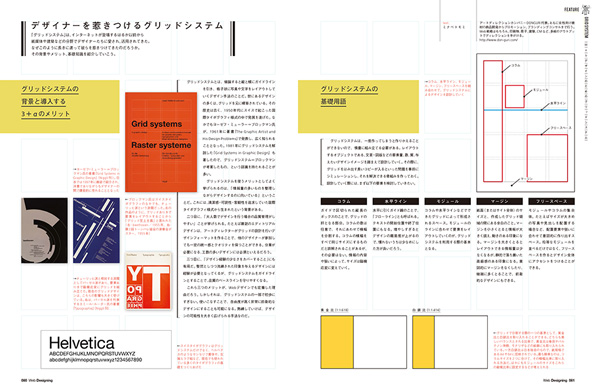
- デザイナーを惹きつけるグリッドシステム
- メリット/基礎用語/バリエーションほか
- Webデザインにおけるグリッドシステム
- Webサイトのグリッドパターン例&サイトギャラリー
- モジュールグリッド/マルチコラムグリッド/可変型グリッド
- 「hpgrp GALLERY」の、グリッドを感じさせないグリッド使い
- グリッドシステムのためのサービスやツール
ツール・ド・グラフィーク -CD1枚分の挑戦!- New!
第1回:「地図」を使った誌上ライブコラージュ
大友克洋GENGA展のビジュアルワークをはじめ、今やクリエイティブシーンに欠かせないコラージュアーティスト、河村康輔さん。今回始まったこの連載は、河村さんが誌上ライブコラージュに挑戦していきます。編集部の指定した素材を使い、CDアルバム1枚分の時間で制作するという超難関の制作条件を彼はどうクリアしていくのか。必見です。
ローカルクリエイティブのススメ New!
多業種が集まり「場」を創るシェアオフィス「LONDO」(福岡市)
東京のWeb制作会社、スマートデザインアソシエーションの代表を務めながら、福岡に一人転居した須賀大介さん。現在、須賀さんは地方を飛び回りながら、ローカルとクリエイティブの関係性、そしてクリエイターの仕事のあり方を探っています。そんな須賀さんの連載開始です!
デザインにできることDialogue
岡崎智弘×永原康史「昆虫少年のデザイン理論」
NHK「デザインあ」で、あらゆるものが分解されていく「解散!」というコーナーは、緻密で楽しいコマ撮りアニメーションで表現されており、ファンという読者も多いはずです。今回は、「解散!」をつくっているデザイナーの岡崎智弘さんをゲストに迎え、これまでのお仕事と、ちょっと変わった子供時代の話を聞きました。
肖像 -Web Craftman's Portrait-
鹿野護(WOW)_映像発、仙台で模索する、映像発のインタラクティブデザイン
仙台と東京に拠点を置く、クリエイティブプロダクション「WOW」で、CG映像の制作を得意とする同社を牽引しながら、インタラクションやUI開発へのチャレンジを続けてきたのが鹿野護さんです。インスタレーション、アプリ、UIなどの領域をまたぐ、デジタル表現の設計者です。「未来派図画工作」という個人活動でも知られています。仙台という地方都市で、インタラクティブの可能性を探る彼に迫りました。
ツクルヒト
林ナツミ(アーティスト)_浮き上がる「思い」
アーティスト・林ナツミさんのWebサイト「よわよわカメラウーマン日記」には、『本日の浮遊』と題した作品が日記形式で掲載されています。彼女自身が“浮遊”するポートレイトは、見れば見るほどに想像力をかき立てられます。本当にに浮き上がっているのでしょうか。このままどこかへ飛んでいってしまうのでしょうか。いや、まさか……。その秘密に迫ります。
WF Inside Story
au FULL CONTROL YOUR CITY_スマートフォンで街や会場を操作する“驚き”を体験
スマートフォンの操作で街灯や街の照明が明滅し、タクシーがホップするauのCM「FULL CONTROL YOUR CITY」。2月末にはCMの世界を体感できるイベントが行われ、きゃりーぱみゅぱみゅのライブにあわせたプロジェクションマッピングが行われたり、東京タワーの照明をスマートフォンで吹き消したりと、まさに驚きのインタラクティブ体験が凝縮されていました。これら一連のキャンペーンは、いったいどのようにして、どういった仕組みで実現したものなのでしょうか。
よしもと×Web Designing「チョコバナナ」企画会議
徳井義実(チュートリアル)×AID-DCC Inc.
外界と隔絶された空間でタレントとネットユーザーを結びつけたキャンペーン「MEDIAS PENTAGON徳井義実解放作戦。」昨年の末に実施され、Web シーンだけでなく、お笑いファンの間でも大きな話題を呼びました。今回のチョコバナナ企画会議では、すでにこの仕事をともにした、徳井義実さんとAID-DCCの二人に参加してもらいました。
連載企画
Web Designing Lab.
CSS Lab._文字サイズ変更でユーザビリティ向上!
Text:葛西新平(コーディングファクトリー)
「IDEA1」のサンプルデータを見る
「IDEA2」のサンプルデータを見る
「IDEA3」のサンプルデータを見る
サンプルデータをダウンロードする
jQuery Lab._便利な機能を集めた独自のライブラリを作る
Text:林 豊、太田智彬、早瀬有花
基本サンプルを見る
PCサイト向けサンプルを見る
スマートフォンサイト向けサンプルを見る
サンプルデータをダウンロードする
Flash Lab._手軽なUIコンポーネント「MinimalComps」
Text:沖 良矢
TapApp Awards 2013 受賞作発表
才能が開花する
movement
今回は春・夏・秋の三期に分けて開催「瀬戸内国際芸術祭2013」、3つのオススメ写真展、膨大な直筆資料が初公開となる「超」大河原邦男展 ほか
Worldwide Creator's Archive
Jam3_クリエイティブと技術の両輪で作品を生み出す
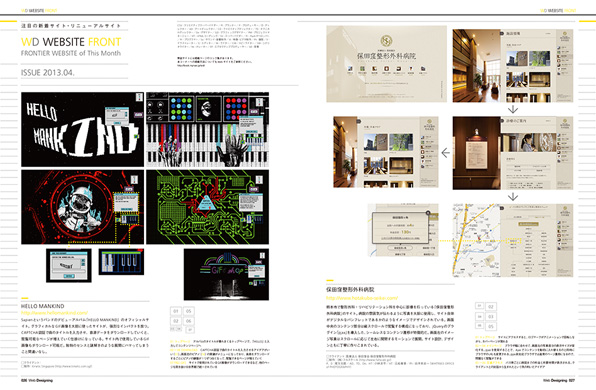
WD Website Front
HELLO MANKIND、保田窪整形外科病院、MVA - SPACE SHOWER MUSIC VIDEO AWARDS、未来のミュージアム/ Perfume、Aromalize Project、伝説の岡山市、ネロヘアサロン ほか
【新著者登場】one's view
ノマドくそくらえ!
Text:清水幹太
ライゾマティクス新作インスタレーション「pulse 3.0」
没入感とファンタジー体験 New!
Text:西村真里子(バスキュール)
Louvre / Islamic Arts
人生をステキに視覚化する
Text:林智彦(nuuo)
Great Moments in Parenting
【最終回】モノサシに目印
ご挨拶
Text & Visual:長谷川踏太(tomato)
実践! BiND6特別教室
後編:注目機能「BiND6とWordPressとの連携」について解説
Webオーサリングツール「BiND for WebLiFE*」の最新バージョン「6」は、HTMLタグやスクリプトの記述をせずに、簡単な作業でWebサイトを制作できることで定評があります。後編では、特に目玉機能であるWordPressとの連携について取り上げます。
この仕事のカタチ
困った時の○○頼み?(仕事受注篇)
Text:小泉森弥
クリエイターのためのWeb解析入門
コンテンツ最適化のために見ておくべきデータ
Text:小川 卓(リアルアクセス解析)
デジタルマーケティングのひみつ
「いいね!」される投稿のひみつ
Text:オオタケンジ
Social Seeds
数秒で消滅する画像共有サービス「SnapChat」が10代を中心に人気爆発
Text:野澤智朝(ニテンイチリュウ)
モバイルサービス最前線
HUGG_「ユーザー観察」発の発明が詰まったカップル用コミュニケーションアプリ
WD Reviews
Adobe Edge Code、Adobe Edge Reflow
News Crawler
2012年の広告費を電通が発表、YouTube Space Tokyoがオープン、自動販売機と連動したコカ・コーラのARアプリ、「Unite 2013」が東京上陸! ほか
ハギハラ総研
“カスタマイズ視聴”はテレビをどう変える?
Text:萩原雅之
エキソニモの「ウェブにふれる」
Vol.18 連載BOT化計画 第6回「BOT誕生!!! その名はKEIGO」
いよいよ、Web Designingの誌面tekisutowozunounikiokusita BOTがこの世に生を受けました。現在、Twitterでクリエイティブなツイートを繰り返しています。さあみなさん、がんがんフォローして彼の成長を見守りましょう!
まんがAC部活動日誌
第二十三回「就活相談室」
クリエイターは会社に就職したほうがいいのか。それとも個人でがんばったほうがいいのか。答えは、今回の誌面にあります。
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。