2012年12月号 vol.137
定価1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:JavaScriptライブラリの最適な選び方・使い方
−作り手が考える、表現や機能を高めるための活用術−
複雑なコーディングを必要とせず、多彩な表現や機能を実現してくれるJavaScriptライブラリ。jQueryをはじめとして、もはやライブラリを使用することはサイト制作にとって欠かせないポイントとなりました。それゆえ、JavaScriptライブラリの使い方ひとつが表現力やユーザビリティに大きな差を生み、ひいてはサイトの印象を大きく左右します。
本特集では、目的に応じた表現や機能を実現するための最適なJavaScriptライブラリの選び方や使い方を、制作者自身が手掛けたサイトを事例として解説。既成のライブラリから公開されているオリジナルまで、効果的にライブラリを利用するための“勘所”について紹介します。
01_多機能なモーダルウインドウ「ColorBox」
02_ページ内コンテンツ切り替えをより便利にする「jQuery hashchange event」
03_豊富なエフェクトと細かいオプションの設定「Nivo Slider」
04_マウスオーバーでテキストを光らせる「jquery-glow」
05_高い汎用性を持ったレイアウトを実現「carouFredSel」
06_jQueryにオリジナルのプラグイン「lader.min.js」
07_データ読み込みに合わせてアクションを追加「jQuery imagesLoaded」
08_写真閲覧の機能に特化した「Shadowbox」
09_モジュール単位で開発「jQuery.UI 1.8」
10_縦書きの文字組を実現する「竹取JS」
11_多機能なオリジナルのライブラリ「system.js」
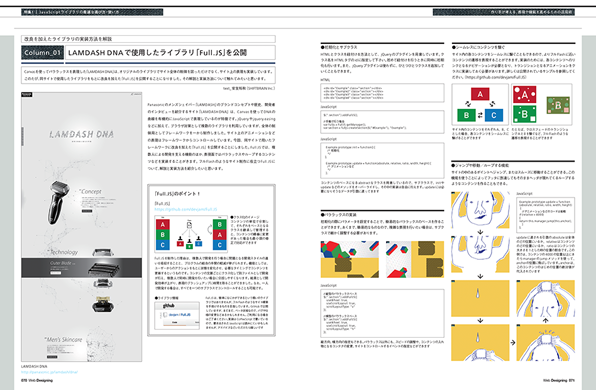
Column_01_LAMDASH DNAで用いたライブラリ「Full.JS」を公開
Column_02_海外サイトに学ぶ、JavaScriptライブラリの利用術
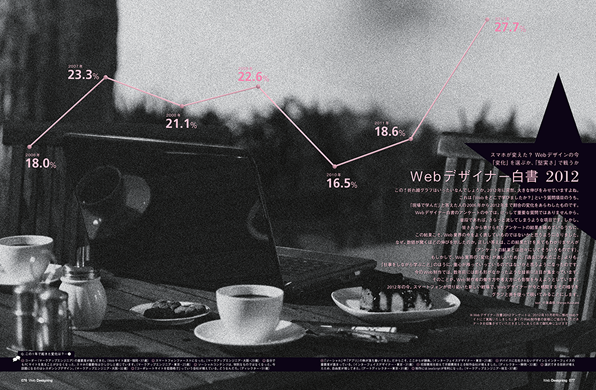
特集2:Webデザイナー白書 2012
−今年で12年目の大調査。キャリア、年収、制作ツール‥‥業界標準を徹底調査−
毎年恒例、12回目の実施となった「Webデザイナー白書」。今年は、アンケートにご協力いただいた576名の声から、Web業界の「今」を探ります。スマートフォン、タブレットの普及にともなって、大きな変化が訪れているWeb制作業界。そんな時期に、この業界では、どんな人たちが、どんな職場で、どんな技術を使って、どう働いているのか。そして、どんな技術に注目し、何を改善すべきと考え、どんな未来像を描いているのか、その現状を明らかにしていきます。今何をすべきかを考える上でも、今後の戦略を見いだすためにも、じっくり読み込んでください。
- 人物編_年齢、キャリアから仕事の今まで Webクリエイターの人となりをチェック!
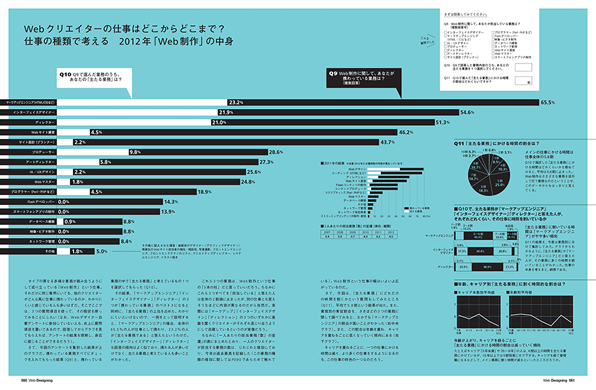
- Special1:Webクリエイターの仕事はどこからどこまで?
- 制作編_使用ツールにテクニック‥‥。スマホの影響はどこまで来てますか?
- Special 2:Webデザイナーが、今、求めている技術は?
- 受注編_悩む見積もり。あなたの対処法は?
- 仕事編_仕事の仕方に今後のキャリア。今考えるこれからのこと
- Special 3:Webデザイナーが描くキャリア像「あなたの10年後は?」
- 読者が考える「10年後のWeb業界」
dotFes仙台 2012フォト&レポート
−5つのセッションと10の展示・インスタレーションを速報!−
Webクリエイティブの学園祭「dotFes仙台 2012」が10月21日に開催されました。初の東北地域での開催となったイベントの模様を写真と記事でレポートします!
よしもと×Web Designing「チョコバナナ」企画会議
−河本準一(次長課長)×宗 佳広(ココノヱ)−
「笑いとクリエイティブの融合」をテーマに、芸人×Webクリエイターのコラボ企画をいくつも立ちあげてきたこの連載。ご好評を受けて、今月からはなんと、ほぼ毎月一組の新コラボを立ちあげていく予定です! 新たなWebサイトも公開しました。最新情報はサイトでチェック!
今回のコラボは、岡山県出身のペア、河本準一(次長課長)×宗 佳広(ココノヱ)です。
Internet Explorer 10とWindows 8
−Web制作者が注意すべきチェックポイントをズバリ解説−
2012年10月26日、MicrosoftはWindows 8のリリースとあわせてInternet Explorer 10が登場しました。Webの閲覧環境が大きく変わることで、Webクリエイターにとって知っておくべきことや、制作時に考慮しなければならない注意点が出てきます。今回はそれらの点をまとめています。
肖像 -Web Craftman's Portrait-
−Grandbase inc._Webが人をつなげ、Webサイトを作り出す−
デザインポータルサイト「CBCNET」の運営やクリエイティブカンファレンス「APMT」の開催で知られる会社「グランドベース」。実は彼らは、サイトの企画・制作やデザインを手がける制作会社でもあります。個々の活動は広く知られていながら、その実態がなかなか表に出てこない彼らの活動を探りました。
ツクルヒト
-吉崎航(ロボット開発者)_巨大ロボットが“倒れない”理由-
飛行機におけるライト兄弟。電話におけるグラハム・ベル。自動車におけるフォード‥‥。世界の風景は、技術者の閃きと、たゆまぬ努力によって塗り替えられてきました。そして、現在の日本にも、新しい風景を描こうという若い技術者がいます。突出したIT人材を発掘し、育成することを目的で実施されている「未踏IT人材発掘・育成事業」でスーパークリエイタに選出された吉崎航さんは、驚くべき発想で“次世代”の絵を描いている。キーワードは「巨大ロボット」。あの「クラタス」にも関わる彼に、じっくりと話を聞きました。
デザインにできることDialogue
-津田淳子×永原康史「過剰なる印刷ハッカーの冒険-
『デザインのひきだし』は、グラフィックデザイナーに向けて、安価で実現できるおもしろい印刷を提案し続けている雑誌です。書店の中で異彩を放つ、インパクトのある装丁も『デザインのひきだし』の魅力と言えます。今回は、『デザインのひきだし』編集長の津田淳子氏に制作の裏側を聞きました。
WF Inside Story
−Webマーケティング会社IMJが考える自社サイトのブランディング−
グループ社員も含めて800人近くが在籍する大規模なWebマーケティング会社アイ・エム・ジェイが、新社長の就任にともなって企業ロゴやコーポレートサイトを一新しました。デジタルコミュニーションにおけるブランディングのプロである同社の新しいコーポレートサイトは、いわば多くのノウハウが詰まったショーケースだとも言えます。ブランディングにサイトをどう活用していくのかということから、レスポンシブWebデザイン、CSS3アニメーションといった実装的な面まで、制作チームに話を伺いました。
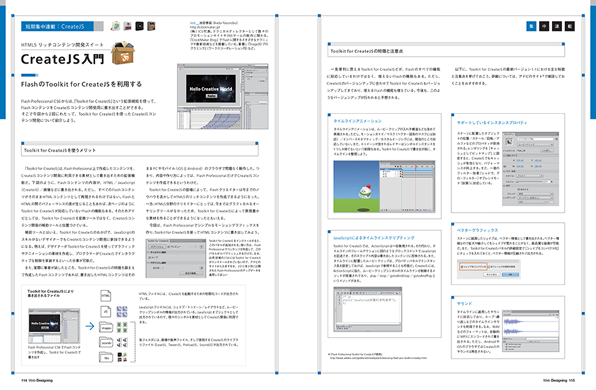
CreateJS入門
−FlashのToolkit for CreateJS を利用する−
Text:池田泰延
Flash Professional CS6からは、「Toolkit for CreateJS」という拡張機能を使って、FlashコンテンツをCreateJSコンテンツ開発用に書き出すことができます。そこで今回から2回にわたって、Toolkit for CreateJSを使ったCreateJSコンテンツ開発について紹介します。
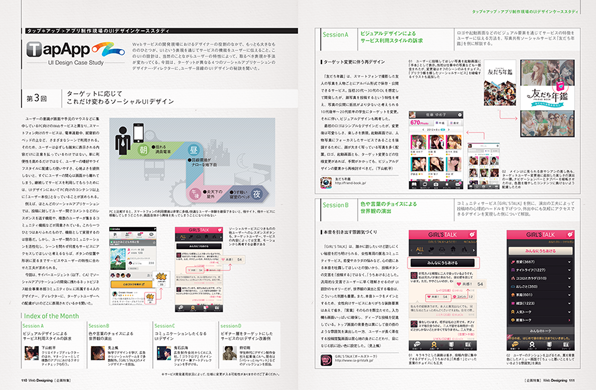
Tap App_アプリ制作現場のUI デザインケーススタディ
−ターゲットに応じて、これだけ変わるソーシャルUIデザイン−
Webサービスの開発現場におけるデザイナーの役割のなかで、もっとも大きなもののひとつが、UIという表現を通じてサービスの機能をユーザーに伝えることです。このUIの設計は、当然のことながらユーザーの特性によって、採るべき表現や手法が変わってきます。今回は、ターゲットが異なる4つのソーシャルアプリケーションのデザイナー・ディレクターに、ユーザー目線のUIデザインの秘訣を解説してもらいました。
連載企画
Web Designing Lab.
CSS Lab._フッタをページ下部に固定する
Text:葛西新平(コーディングファクトリー)
「IDEA1」のサンプルデータを見る
「IDEA2」のサンプルデータを見る
「IDEA3」のサンプルデータを見る
サンプルデータをダウンロードする
movement
会田誠の大規模個展&ドキュメンタリー映画公開!、音楽とアートの新しい関係について問いかける ほか
WD Webマスター足立裕司のリニューアル覚え書き
jQueryの利用と細部のインタラクション
Worldwide Creator's Archive
Sid Lee_“コマーシャルクリエイティビティ”を追求する
WD Website Front
行くぜ、東北。2012 秋 TOHOKU KITCHEN、mount.Inc.、SIMONE、bikke、UA TRANSFORM SHOW、恋する鳥羽、SOY&CO.1879 オオギイチ醤油 ほか
one's view
「ワンアクションで興味を惹く体験」
Text:小山田幸子
Experience Virgin America
「「奥行き」をスクロールで表現する」
Text:原一成
Bozi Oko - Hotel and Wellness
「日常行為そのものを行えるアプリ」
Text:林智彦(nuuo)
confession
Qibia AR
モノサシに目印
Internet Coffee Company
Text & Visual:長谷川踏太(tomato)
Hop, Step, JavaScript! ~プログラムの基礎をイチから学習~
−jQueryでフェードイン/アウトするサンプルを作ろう−
この仕事のカタチ
そんなCodaで軽いパニック!
Text:小泉森弥
モバイルコンテンツ最前線
ソーシャルゲーム「お花ありがとう」_ゲームから生み出す新規事業
Social Seeds
-有料ソーシャルメディアが支持を集めるわけ-
Text:野澤智朝(ニテンイチリュウ)
News Crawler
Adobe-Air コンテスト2012受賞作作品、DeNAが「comm」リリース、NFCアプリ「Ikesu + 百魚繚乱展」、Yahoo! でFacebookの投稿が検索可能に ほか
ハギハラ総研
日本の高校生はPCスキルが低い?
Text:萩原雅之
エキソニモの「ウェブにふれる」
Vol.14 連載BOT化計画「デスクトップ取材機能」
まんがAC部活動日誌
第十九回「読者サービスを考える」
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。