2012年11月号 vol.136
定価1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:「CSS+α」マルチデバイス対応テクニック
−定番演出から最新表現まで、今すぐ取り入れたい実践アイデア−
HTML5/CSS3の普及とともに、Webを閲覧する環境もスマートフォンやタブレットをはじめとするタッチデバイスが急速な勢いで広がっています。しかし、そういったモバイルを前提としたデバイスは、CPUが非力であるためJavaScriptの実行速度が遅く、回線速度を考えるとファイルサイズにも気を配らなければなりません。一方、最新の表現を使いたくても、そういった機能に対応していない古いブラウザ環境も動作対象として考慮しなければならない場合もあります。そこで、本特集では、CSS3による表現を中心に、マルチデバイス・マルチブラウザに対応したテクニックを紹介していきます。最新の表現はもちろん、定番の表現でも、さまざまなテクニックを取り上げています。サンプルファイルもダウンロードできるので、これらを応用して制作に取り込んでください。
01_CSS3で作るコンテンツスライダー/02_パララックスするメインビジュアルスライド
03_メディアクエリを意識したCanvasを使ったカルーセル/04_スマートフォンでも軽快に動作する擬似モーダルダイアログ
05_CSSで上下ブロックの入れ替えを行う/06_CSSのみで制御するフレキシブルな横並び
07_Retinaディスプレイに対応した背景画像/08_領域幅に応じた画像の伸縮/09_長い英数字テキストを折り返す
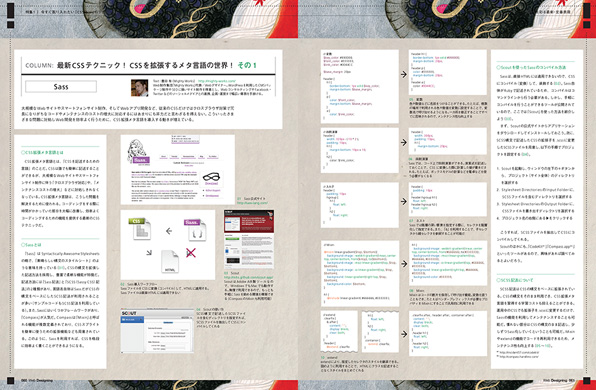
COLUMN_最新CSSテクニック! CSSを拡張するメタ言語の世界! その1:Sass
10_CSS3でアニメーション・変形するマルチデバイス対応ボタン/11_解像度に配慮したボタンとその応用
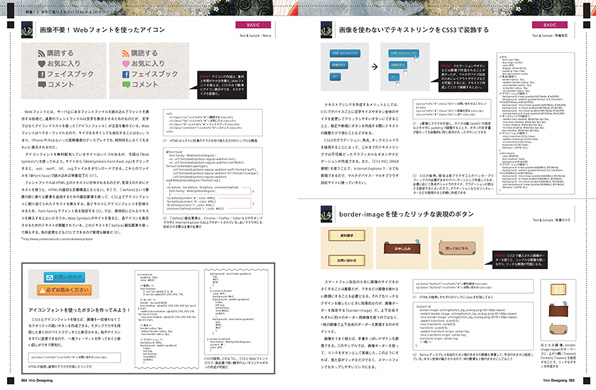
12_画像不要! Webフォントを使ったアイコン/13_画像を使わないでテキストリンクをCSS3で装飾する
14_border-imageを使ったリッチな表現/15_CSS3で開閉アニメーションするアコーディオンメニュー
16_モバイル端末でもタップしやすい「続きを読む」リンク/17_リストやテーブルの一番下の下線を消す
18_CSS3 PIEを使って、CSS3の表現をIE対応のclassとしてまとめる/19_CSSを使ったフォーム周りのカスタマイズ
COLUMN_最新CSSテクニック! CSSを拡張するメタ言語の世界! その2:LESS
特集2:ローカルで生きるためのWeb仕事
−働く環境は自ら選ぼう。地方で働く彼らのクリエイティブ−
ニッポンのクリエイティブは、なにも東京だけで起こっているわけではありません。Webクリエイターが働く場所にきまりはなく、どんな場所にもユニークな活動で注目されるWebクリエイターがいます。その働き方は、地方という逆境で生き抜く知恵であったり、自分にとって自然な形であったりと、さまざまです。地方に住むクリエイターは、どうすればもう一歩踏み込んだ仕事ができるのか。そして、東京はじめ大都市とは違った、どういう働き方が可能になるのか。そうした思いを込めて、地域密着で働くWebクリエイターの今を伝えます。
【地方で働くクリエイター達】
池田秀紀、伊藤菜衣子(熊本)/アカオニデザイン(山形)/松倉早星(京都)/フルスケール(熊本)/ピー・エイチ(秋田)/柴野恭兵(富山)/安江健(岐阜)/梶原勇吾(大分)/濱上文暁(北海道)/藤吉功光(岐阜)
【コラム】東京×地方で創るWeb制作を決意したわけ_須賀大介
【取材レポート】徳島県神山町 お接待の心とサイトがつなぐ、わらしべ長者的コミュニティ
【取材レポート】岡山県西粟倉村 山に眠る資源が価値を生み、村が輝く
【福岡クリエイティブ】東京から900km。九州・福岡が今おもしろい。
下村晋一(5ive)×三迫太郎 クリエイター対談
注目の福岡インタラクティブ企業/クリエイターのための福岡最新スポット紹介
お詫びと訂正
特集2「ローカルで生きるためのWeb仕事」にて、誌面で紹介した内容に誤りがありました。お詫びするとともに、以下のように訂正させていただきます。
P092 上から1段目「anno lab」
- (誤)
- MOMANTIA
http://www.annolab.com/aanopakkungarden/ - (正)
- MOMANTIA
http://annolab.com/momantia/
肖像 -Web Craftman's Portrait-
−田中良治_Webと現実とグラフィックの境界線を消していく−
「ネットとリアルをつなげること」を標榜し、活動を続けてきたデザイナーの田中良治さん。彼が率いるセミトランスペアレント・デザイン(通称セミトラ)は、日本でいち早くデザインとWebテクノロジーをクロスオーバーさせる活動を続けてきました。Webデザインに根ざしながらグラフィックデザインの世界でも活躍する、彼の制作哲学に迫ります。
WF Inside Story
−パラパラアニメーションによる新鮮な視覚表現−
日産自動車の新型NOTEスペシャルサイトが、SNSなどを通じて国内外で大きな話題になっています。それというのも、スクロールにともなってパラパラ漫画の要領でアニメーションする表現がユーザーに新鮮な体験を提供し、縦長のサイトを最後までスクロールしたいと思わせることに成功しているからです。従来からの技術で実現しているものの、こんな手があったかと目から鱗の表現になっています。このサイトの企画意図や制作背景について、制作チームに話を伺いました。
コラボプロジェクト「チョコバナナ」
−コラボ新企画「バッファロー吾郎A×AID DCC.」スタート!−
今月は、バッファロー吾郎AさんとAID-DCC Inc. による新たなコラボ企画のスタートです。次々と笑いとクリエイティブの融合を果たしている本連載。今回は何を生み出すのでしょうか? いやそれより、今までのコラボは、果たしてちゃんと進んでいるのでしょうか!?
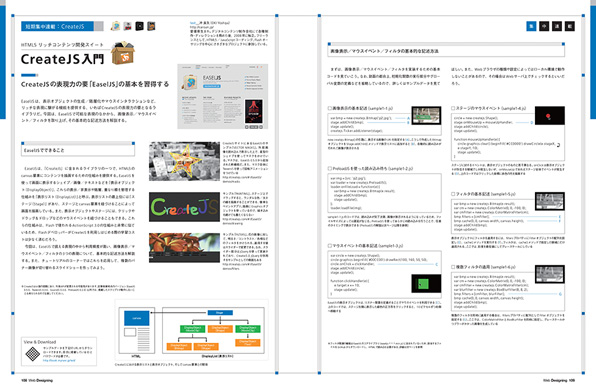
CreateJS入門
−CreateJSの表現力の要「EaselJS」の基本を習得する−
「EaselJS」は、表示オブジェクトの生成/階層化やマウスインタラクションなど、リッチな表現に繋がる機能を提供する、いわばCreateJS の表現力の要となるライブラリです。今回は、EaselJS で可能な表現のなかから、画像表示/マウスイベント/フィルタを取り上げ、その基本的な記述方法を解説します。
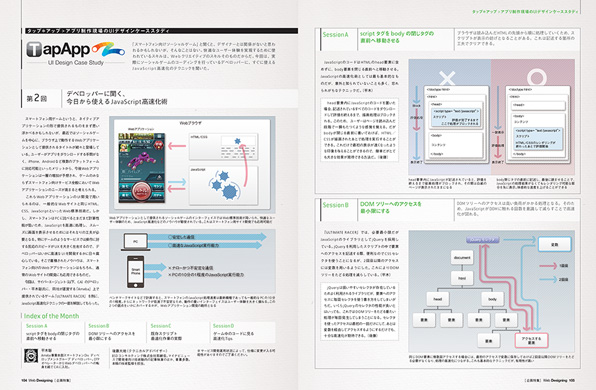
Tap App_アプリ制作現場のUI デザインケーススタディ
−デベロッパーに聞く、今日から使えるJavaScript高速化術−
「スマートフォン向けソーシャルゲーム」において快適なユーザー体験を実現するために使われているデザインやテクニックは、ほとんどそのままWebクリエイティブのそれに求められるものに置き換えることができます。特に、通信環境や性能面でPCに劣るスマートフォンにおいては、さまざまな高速化の工夫をみることができます。そこで今回は、すぐに使えるJavaScript高速化のテクニックを解説してもらうことにしました。
来来! 上海的創作現場
−上海で働く日本人クリエイターに訊く!−
海外で働くことに興味はあっても、一歩が踏み出せない。今回は上海を拠点として働く2人の日本人クリエイターの職場へ行き、仕事環境や上海にきた経緯について聞きました。会社経営者の中原さん、そしてフリーランスで上海へ移住した西塚さん、立場の違う2人の話がきっと役に立つはずです。
連載企画
Web Designing Lab.
CSS Lab._CSSでグローバルナビゲーションを作る
Text:黄思嘉(コーディングファクトリー)
「IDEA1」のテキスト要素のみのサンプルデータを見る
「IDEA1」の背景画像を加えたサンプルデータを見る
「IDEA2」のサンプルデータを見る
「IDEA3」のネガティブマージンを使ったサンプルデータを見る
「IDEA3」のカレント機能を追加したサンプルデータを見る
サンプルデータをダウンロードする
movement
東京駅を舞台に壮大なプロジェクションマッピング開催!、ビデオチャットロボット「nubot(ヌボット)」お披露目会、「東京TDC賞2013」公募まもなく〆切!、日本画とWeb? ウラタダシが手がける今月の表紙 ほか
WD Webマスター足立裕司のリニューアル覚え書き
CSS3で最適化されたディテール表現と非対応ブラウザ対策
Worldwide Creator's Archive
AMV BBDO_最高の人材と環境が最高の作品を生む
WD Website Front
ビックロベーダー、Cornelius /CM4、RYOKO HIROSUE in CM Special Contents、飛騨美濃いいもの・すぐれものお薦め大作戦、世田谷文化生活情報センター 生活工房、PROPO DESIGN、USA TODAY ほか
one's view
「高速実装は三文の得」
Text:清水幹太
The Cecilia Prize
「Webだからこそのメッセージ」
Text:小山田幸子
SNCF - Les Petits Services
モノサシに目印
18
Text & Visual:長谷川踏太(tomato)
ツクルヒト
-みちやま(ハンモック職人)_こころを包みこむ網の目-
Birth Story ~「 LiVE for WebLiFE*」の真価に迫る
−第3回:パララックス効果で魅せる楽曲ダウンロードサイト−
モバイルコンテンツ最前線
小僧寿し会員サイト「小僧スシポン」_販促活動の「紙からWebへ」のモバイル活用
Hop, Step, JavaScript! ~プログラムの基礎をイチから学習~
−jQueryを応用したサンプルを作ろう−
この仕事のカタチ
私、二十歳です!(2001年に)
Text:小泉森弥
Social Seeds
-「New York Fashion Week」に見るファッション界のSNS活用-
Text:野澤智朝(ニテンイチリュウ)
WD Reviews
Adobe Photoshop Elements 11、Adobe Acrobat Pro XI
News Crawler
アドビ、HTML5にフォーカスしたツール群「Adobe Edge」を公開、IMJスマートフォンユーザー動向定点観測2012 ほか
ハギハラ総研
国会議員のインターネット活用はどの程度なのか
Text:萩原雅之
エキソニモの「ウェブにふれる」
Vol.13 連載BOT化計画
まんがAC部活動日誌
第十八回「緊急謝罪会見」
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。