2012年10月号 vol.135
定価1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:レスポンシブWebデザインをマスターする
−スマホ、タブレット、PC etc. マルチメディア時代のサイト設計−
このところ、耳にする機会が増えてきた「レスポンシブWebデザイン」。一つのHTMLファイルで、スマートフォンやタブレット、ノートPC、デスクトップモニタなど、さまざまなスクリーンサイズを持つデバイスごとに最適な形で見せる手法です。単にCSSで要素を%で指定すればいいわけではなく、理解しておくべき概念や、さまざまなコツや知識が必要になってきます。そもそも、ワイヤーフレームやモックの時点で、従来のWeb制作とは概念が異なってくるのです。そんな、レスポンシブWebデザインを作るためのノウハウを網羅して紹介していきます。
- Introduction
- レスポンシブWebデザインとは?
- レスポンシブWebデザインによる基本的なサイト構築の流れ
- 情報設計/ワークフロー/ワイヤーフレームとデザイン/モックアップ/HTML5対応/viewportの指定/画像の配置とメニューの指定/タブレットのレイアウト実装/PCのレイアウト実装
- レスポンシブWebデザインでつまずかないための知識と便利なツール
- パフォーマンスを下げない工夫/ブレークポイントの定め方/画像にまつわるさまざまな問題の対応方法/レイアウトの切り替えに「em」を使う/新単位「rem」を使用したフォントサイズ指定/Dreamweaver CS6で作るレスポンシブWebデザイン/レスポンシブWebデザインのための便利ツール&サービス
- Responsive Web Design Gallery
特集2:クリックを促す画像演出
−リンクを効果的に彩るサムネイルのアイデアと実装方法−
デザイン、モーション、インタラクション。見せ方一つでサイトの印象を大きく左右するのがサムネイルの特徴です。言い換えれば、サムネイルをいかに見せるかというポイントこそ、Webデザインのキモであり、デザイナーの腕の見せどころでもあるのです。本特集では、国内/海外から選りすぐりの“クリックを促すような”サムネイルを集め、デザインや演出の特徴、画像周りのコーディングについて解説します。あのサムネイルはどのように作られているのか、この画像演出はいかにして実装できるのか。デザイナー必読のサムネイル特集です。
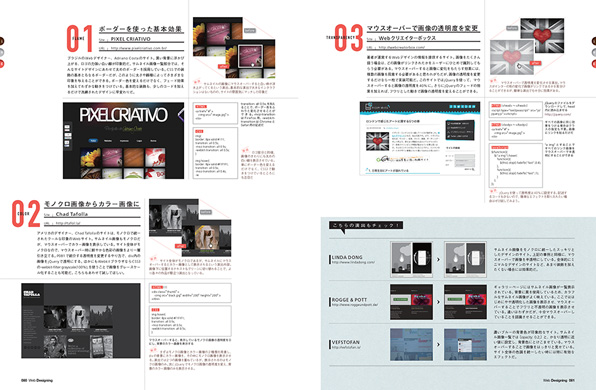
ボーダーを使った基本効果/モノクロ画像からカラー画像に/マウスオーバーで画像の透明度を変更/画像をぼかす演出/ポートレートを切り替える演出/画像のカタチを変えた見せ方/GIF アニメでサムネイル表示/マウスオーバーで動画表示/サムネイルでサービス名を表示/スクロールに応じて画像が揺れる/軽快なアニメーション演出/扉を開くような効果/くるくる回って跳ねる演出/複数の画像をまとめて見せられるスタック表現/穴を空け、チラリとコンテンツを見せる手法/角版のサムネイルをかわいらしく演出/ドットのアニメーションを表示/イラストを使って枠を取る/円い形状を重ねた演出/背景を活かしたサムネイル演出/マウスカーソルを乗せると動画が再生される演出
Mini Column01_「円窓」デザインは今年のトレンド
Mini Column02_画像だけを利用したマウスオーバーテクニック
Mini Column03_jQueryでサムネイル画像の魅力アップ
Special Column_「サムネイルのパラダイムシフト -“縮小”と“並列”と、その先にあるもの」 text:萩原俊也
CreateJS入門 New!
−HTML5でリッチコンテンツを作ろう−
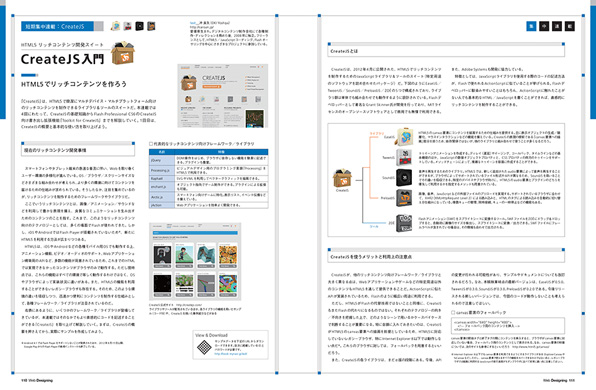
「CreateJS」は、HTML5で簡潔にマルチデバイス・マルチプラットフォームのリッチコンテンツを制作できるライブラリ&ツールのスイートです。本連載では4回にわたって、CreateJSの基礎知識から、Flash Professional CS6のCreateJS向け書き出し拡張機能「Toolkit for CreateJS」までを解説します。
Tap App_アプリ制作現場のUI デザインケーススタディ New!
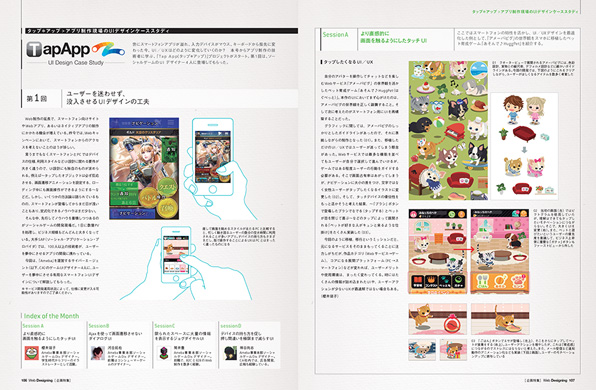
−ユーザーを迷わせず、没入させるUI デザインの工夫−
急速にスマートフォンが普及し、入力デバイスがマウス、キーボードから指先に変わりつつある今、UI/UXはどのように変化していくのでしょうか? 本号から、サイバーエージェントのアプリ制作の技術者に学ぶ「Tap App(タップ*アップ)」プロジェクトがスタートしました。第1回は、ソーシャルゲームのUIデザイナー4人が登場します。
WD Webマスター足立裕司のリニューアル覚え書き New!
−リニューアルの方向性と大きく変わったデザイン−
Web Designing公式サイトは、7月に全面リニューアルを行いました。どのようなアップデートを行ったかを紹介し、その際のちょっとしたポイントやをWebマスターの足立裕司さん自らが解説します。第一回目は、リニューアルの経緯や、全体的なデザインの方向性・概要です。
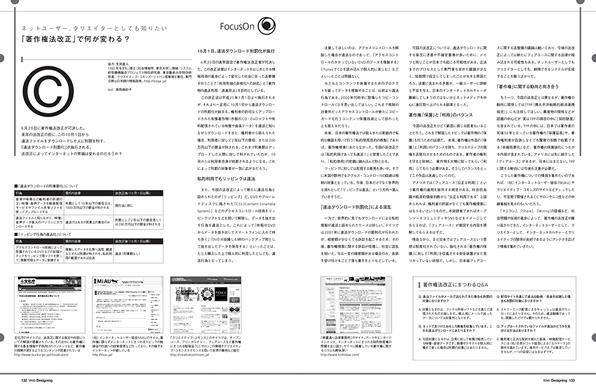
Focus On
−「著作権法改正」で何が変わる?−
6月20日に著作権法改正が可決されましたた。来年の法改正の前に、この10月1日から違法ファイルをダウンロードした人に刑罰を科す、「違法ダウンロード刑罰化」が施行されます。法改正によって、インターネットの常識は変わるのでしょうか?
肖像 -Web Craftman's Portrait-
−勅使河原一雅_作り手一人ひとりが世界のバランスを崩せる−
Webシーンに携わる人なら、「qubibi」といえばすぐにピンと来るはずです。日本で最も強い作家性を感じさせるWebデザイナーの一人と言っても過言ではありません。Webデザイナーであり表現者である勅使河原さんのインタビューは、もの作りへの姿勢と特異な人生を浮き彫りにしました。
デザインにできることDialogue
−内沼晋太郎×永原康史_街の「本屋」のたたずまい」−
内沼晋太郎氏は、ブックコーディネーターとして、書店のプロデュースや本にまつわるプロジェクトを数多く手掛けています。今回は、オープンしたばかりの下北沢の本屋「B&B」でビールを飲みつつ、これからの「本屋」のかたちについて話しました。
コラボプロジェクト「チョコバナナ」
−コラボ新企画「藤森慎吾×家入一真」スタート!−
次々と笑いとクリエイティブの融合を果たしている本連載。今月は、オリエンタルラジオ・藤森慎吾さんと起業家の家入一真さんによる新たなコラボ企画のスタートです。軽いノリで始まると思われた企画会議は、思いの外‥‥?
WF Inside Story
−イケアがARとスキマで演出する“サプライズ”−
デザインの良い家具や生活雑貨を手頃な価格で揃え、老若男女問わず人気のイケア。同社では、毎年8月に新しいメッセージを込めたカタログをリリースします。今年はAR機能が搭載されていて、専用のスマートフォンアプリで読み取ることで、利用者に新鮮な体験を提供しています。さらに、それに合わせて「IKEA > SUKIMA GALLERY」というキャンペーンを実施しました。東京・原宿の街頭でギャラリー展示を行い、WebサイトやFacebookと絡めて展開されました。このように先進的なデジタルコンテンツ活用術やその狙いについて、同社のWebマスター鈴木心氏にお話をうかがいました。
連載企画
Web Designing Lab.
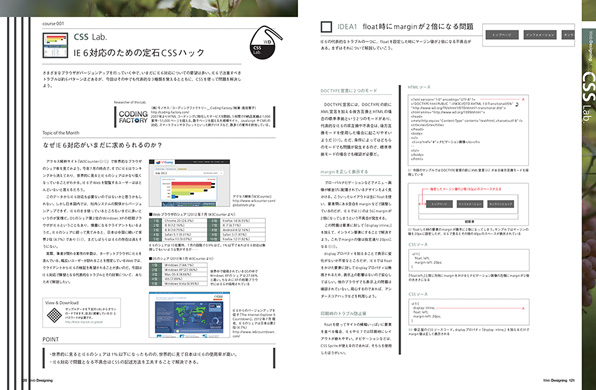
CSS Lab._IE 6対応のための定石CSSハック
Text:Coding Factory
「IDEA1」のサンプルデータを見る
「IDEA2」のサンプルデータを見る
「IDEA3」のサンプルデータを見る
サンプルデータをダウンロードする
movement
トーチカと真鍋大度+石橋素による「ヒカリエガク」展、アジア最大級!写真だけのアートフェア「TOKYO PHOTO 2012」、FRAMED* に水江未来の新作登場! ほか
Worldwide Creator's Archive
Hybrid Studio_情熱こそ作品のクオリティを握る
WD Website Front
Google「Web Lab BETA」、LAMDASH DNA | メンズシェーバー ラムダッシュ、 LADER、au TIME TRIP MESSENGER、ESPRESSODA in Office、FRESH ほか
【新著者登場】one's view
「これさえやれば必ずモテる」
Text:清水幹太
Qwiki iPad App
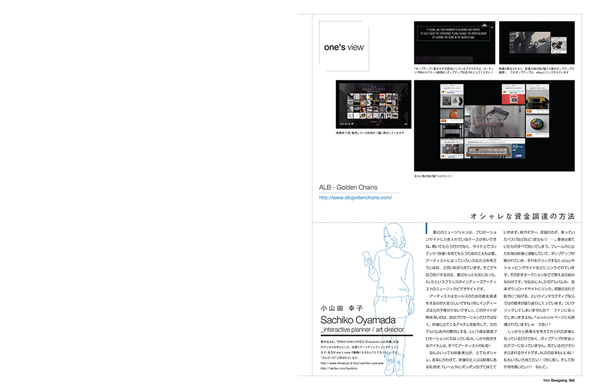
「オシャレな資金調達の方法」 New!
Text:小山田幸子
ALB - Golden Chains
「懐かしい雰囲気で一息を」
Text:原一成
Old School Cassette Player with HTML5 Audio
モノサシに目印
HUMAN PRACTICE
Text & Visual:長谷川踏太(tomato)
ツクルヒト
-香取薫(料理研究家)_スパイスにやさしさを込めて-
Birth Story ~「 LiVE for WebLiFE*」の真価に迫る
−第2回:島の様子を印象的に伝えるフォトギャラリーのようなティザーサイト−
Hop, Step, JavaScript! ~プログラムの基礎をイチから学習~
−JavaScript ライブラリ「jQuery」を使ってみよう−
この仕事のカタチ
あれは10年前、Webはチカチカだった!?
Text:小泉森弥
モバイルコンテンツ最前線
金沢レンタサイクル「まちのり」スマートフォンサイト_地域行政サービスも「SoLoMo」の時代
Social Seeds
-キュレーション&定期購入サービスの仕組みと人気の秘訣-
Text:野澤智朝(ニテンイチリュウ)
News Crawler
jQuery 1.8登場、ソーシャルメディア調査報告書2012、Google Appsで30種の国コードトップレベルドメイン取得 ほか
WD Reviews
Adobe Muse 2.0
ハギハラ総研
ソーシャルメディア人口5,060万人は過大?
Text:萩原雅之
エキソニモの「ウェブにふれる」
Vol.12 このページの裏側にふれる編
まんがAC部活動日誌
第十七回「カミシバイシクル」
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。