2012年8月号 vol.133
定価1,470円
表紙写真:クラタス(水道橋重工)
9月号(8月18日発売)では、人が乗って操縦できる巨大アートプロジェクト「クラタス」の全貌を大特集!
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:jQuery Mobile実践ガイド
−制作の基礎から、CSSカスタマイズ・WordPress連携まで−
jQueryで培われたノウハウを活かして開発された「jQuery Mobile」は、jQueryのコンセプトを受け継ぎ、簡単な記述でモバイル特有の機能や動きなどを表現できるため、スマートフォン向けサイト制作でも標準的なライブラリとなりつつあります。デザイン性の高いUI要素があらかじめ組み込まれているので、jQuery Mobileを使うだけで見栄えのするモバイルサイトができあがります。
しかし、それだけでは、いかにも「jQuery Mobileらしい」サイトになってしまいがちです。そこで本特集では、jQuery Mobileの「基本的な使い方」を紹介するとともに、テーマのカスタマイズによってオリジナリティのあるモバイルサイトを構築するためのコツを解説していきます。
[Introduction]jQuery Mobileの基礎のキソ
[Reference]jQuery Mobileベーシックリファレンス
01_ボタン/02_リスト/03_レイアウト/04_ダイヤログ/05_ヘッダとフッタ/06_ナビゲーションバー/07_フォーム/08_ページ遷移エフェクト/09_日本語化/10_Twitter連携(API活用)
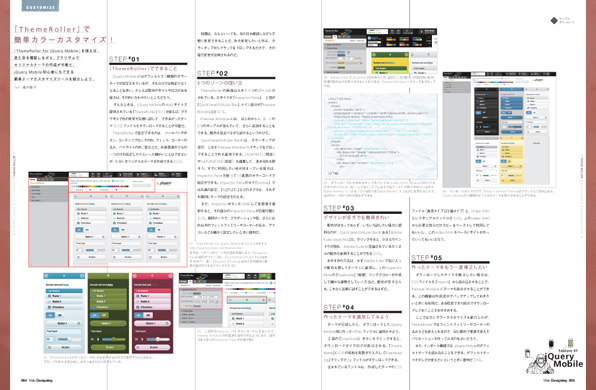
[ThemeRoller]ThemeRollerを使った簡単カラーカスタマイズ!
[CSS Customize]CSSカスタマイズによるオリジナルテーマの作成
[Column]jQuery Mobileサイトギャラリー
[WordPress Theme]jQuery MobileでWordPressのテーマを作成する
特集2:サイト設計のための心理学入門
−マーケティング、先端色彩学などをデザインに応用するために−
いきなりですが、問題です。未来を想像するとき、人の視線はどちらの方向に向くと思いますか? パッと見た情報の中から、人が記憶できるのはどのくらいの数だと思いますか? どこかで聞いたことがあるような、人の心理にまつわる雑学的な問いですが、実はその答えがサイト構築やWebデザインに大いに役立ってしまうのです。本特集では、マーケティングやデザインと心理学の関わりを雑学的に紹介します。サイトの設計で迷ったとき、デザインで悩んだときなど、“考え方のヒント”として役立つ知識をギュッと凝縮して集めています。さて、冒頭の二つの問題、答えは特集の中で探してみてください。付録の「特集理解度テスト」もトライしてみましょう!
[Chapter_1 マーケティングと心理学]
01_行為を導くためのわかりやすさ:アフォーダンス理論
02_効果的な訴求は「連係プレー」で:クレショフ効果
03_テキストと図版でユーザビリティ向上を:ストループ効果
04_「人がいるところに人が集まる」しくみ:バンドワゴン効果
05_未完成なものに魅かれる心理:ツァイガルニック効果
06_伝えたいことは「呼びかけ」から:カクテルパーティ効果
07_サイト設計に役立つ視線の心理:視線解析
08_ユーザーを導く「比較」のマジック:コントラスト効果
09_短期で記憶できる言葉は7つまで:マジカルナンバー
10_心の不協和音が人を動かす:認知的不協和
Interlude_ウジ トモコさんに聞く
「デザイナーがマーケティングや心理学を知るメリット」
Column01_「先端色彩学を学ぼう」南雲治嘉
[Chapter_2 先端色彩学による配色心理]
01_明確な配色がイメージを表現する:配色の目的と影響
02_あなどれない背景の影響力:基調色の支配力
03_目線を誘導する色の誘引性:配色の順序
04_眠気を誘ってしまう配色:隣接する色による心理効果
05_黒が脅かす心理的効果:個性を失わせる色
06_ハレーションを中和するセパレーション:補色対比の効果
07_明度や彩度の差が生む可読性への影響:配色による可読性
08_多色と統一のメリット・デメリット:多色配色の影響
Column02_「知覚心理学へのいざない」河邉隆寛
コラボプロジェクト「チョコバナナ
−コラボ新企画「庄司智春×バイバイワールド」スタート!−
今月から始まった新しいチョコバナナプロジェクトは、庄司智春さんとバイバイワールドのコラボ。さっそく都内で顔合わせ&打ち合わせを行いました。バイバイワールド髙橋さんのデジタル技術とマシーンで、庄司さんの肉体表現をどう拡張することになるのか!?
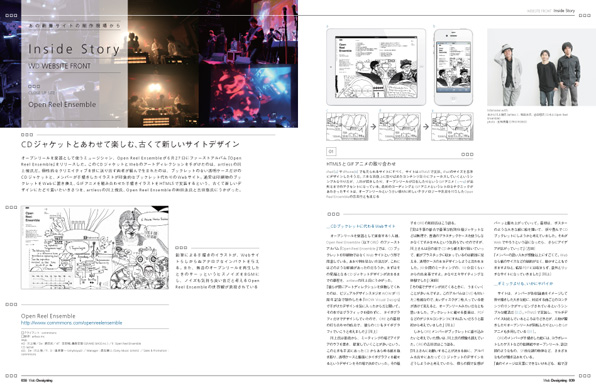
WF Inside Story
CDジャケットとあわせて楽しむ、古くて新しいサイトデザイン
オープンリールを楽器として使うミュージシャン、Open Reel Ensembleが6月27日にファーストアルバム『Open Reel Ensemble』をリリースしました。このCDジャケットとWebのアートディレクションを手がけたのは、artlessの川上俊氏です。個性的なクリエイティブを世に送り出す両者が組んで生まれたのは、ブックレットのない透明ケースだけのCDジャケットと、メンバーが手描きしたイラストが印象的なブックレット代わりのWebサイト。通常は印刷物のブックレットをWebに置き換え、GIFアニメを組み合わせた手描きイラストを HTML5 で実装するという、古くて新しいデザインにたどり着いたいきさつを、artlessの川上俊氏、Open Reel Ensembleの和田永氏と吉田悠氏にうかがいました。
肖像 -Web Craftman's Portrait-
−櫻井優樹/葛藤と挫折の先にアートディレクションの輝きがあった−
Metamosphere Inc.でアートディレクターを務める櫻井優樹。数年前からFlashサイトのデザイナーとして有名になり、31歳にして電通のコーポレートサイトなどのアートディレクションを手がける人物です。グラフィック出身の彼が、Webを含めた大規模プロジェクトを手掛けるまでの道のりを振り返りました。
ツクルヒト
-榎忠(美術家)/祝砲を撃つ男-
1960年代より、センセーショナルな活動を続ける美術家、榎忠さん。その活動は、68歳になった今も衰えるどころか、ますます刺激を強めているようです。美しい金属製のオブジェと、人の心をざわつかせるパフォーマンス。「榎忠」とはいったい何者なのでしょうか。東京での個展の開催を目前にした6月下旬、榎さんに話を聞きました。
デザインにできることDialogue
−セキネシンイチ × 永原康史「デザイン町工場の未来」−
漫画の単行本でよく見かける「セキネシンイチ制作室」の名前。それがきっかけで、今回の二人の対談が実現しました。『テルマエ・ロマエ』『宇宙兄弟』などの話題の漫画からサブカル系書籍まで、多くの装丁を手がけるセキネシンイチ制作室のセキネシンイチ氏に漫画とデザインの話を聞きました。
連載企画
Web Designing Lab.
jQuery Lab._無限スクロールを実装する
Text:徳田和規、谷拓樹
SECTION1のサンプルデータを見る
SECTION2&3のサンプルデータを見る
サンプルデータをダウンロードする
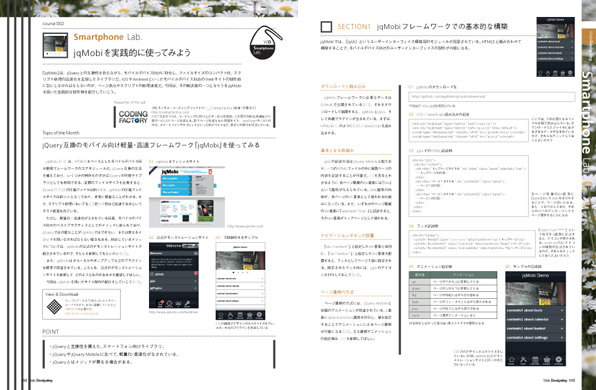
Smartphone Lab._jqMobiを実践的に使ってみよう
Text:Coding Factory
「SECTION1」のサンプルデータを見る
「SECTION2」のサンプルデータを見る
「SECTION3」のサンプルデータを見る
サンプルデータをダウンロードする
Flash Lab._新しいマウス関連機能を使う
Text:沖 良矢
「SECTION1」のサンプルデータを見る
「SECTION2」のサンプルデータを見る
サンプルデータをダウンロードする
Adobe CS Lab._スタイル機能を使ったグラフィック制作の効率化
Text:樋口泰行
Server Quick Reference
サーバ活用の可能性を広げるサービスの見極めかた
Text:井上聡
movement
今年も開催! 大地の芸術祭 越後妻有アートトリエンナーレ2012、「科学で体験するマンガ展」~時を超える夢のヒーロー~、渋谷に開校のクリエイティブスクールによる「 プレックスプログラム」 ほか
Worldwide Creator's Archive
The National Film Board of Canada/新たな文化をインタラクティブで
WD Website Front
MINI CROSSOVER. BIG POINT、Only because we can、協和発酵キリン「サンダーバード・コーポレーション」、リアル脱出ゲーム「REGAME」、AXE DRY HOT ANGEL、春くるくる! NHK、KDDI au「じぶんがお家族」 ほか
one's view
「俺とお前の欲望鉱山」
Text:清水幹太
目からビーム画像ジェネレーター
「パンク精神を携帯せよ!」
Text:林智彦(nuuo)
Stop-and-frisk Watch
「Awesome Rubik's cube!」
Text:原一成
Rubik's Cube with HTML5
モノサシに目印
CRチャリティー
Text & Visual:長谷川踏太(tomato)
モバイルコンテンツ最前線
−サントリータウン:顧客接点を拡大させる「スマートフォンファースト」戦略−
Social Seeds
SNS を通じてプレゼントを贈れるソーシャルギフトサービス
Text:野澤智朝(ニテンイチリュウ)
Hop, Step, JavaScript! ~プログラムの基礎をイチから学習~
−データと処理を格納した箱「オブジェクト」−
この仕事のカタチ
働きゃいいってもんじゃない!?
Text:小泉森弥
橘塾
「サイト内検索」がどうあるべきか
Text:橘守
News Crawler
「カンヌライオンズ 国際クリエイティビティ・フェスティバル」受賞作発表!、第10回「 東京インタラクティブ・アド・アワード」受賞作品発表、生まれ変わったAndroid版Firefox ほか
ハギハラ総研
スマートフォンという言葉をめぐって
Text:萩原雅之
エキソニモの「ウェブにふれる」
Vol.10 まちがい(バグ)探し
今月はエキソニモからのパズルを出題。
「こんなの無理だろ!」って声が聞こえてきそうですが、ヒントはおめめのマーク。解けた人はWebも要チェックですよ!
まんがAC部活動日誌
第十五回「リアルタイム漫画コンピューターグラフィックス」
先月号に登場したトーマスに連載を乗っ取られ始めました。もはやマンガの体を成していない!? これは連載の危機かも! トーマスのTwitterは、こちら
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。