2011年9月号
特別定価 1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:マルチデバイス対応サイトの傾向と対策
−今や対応は必須。先行するサイトの論理と手法を公開!−
スマートフォンの急速な普及に加え、タブレットデバイスも次々と登場し、時間や場所を問わず、さまざまなデバイスでインターネットにアクセス可能な状況になっています。特に情報発信のためのサイトでは、マルチデバイス対応は必須になってきていると言えます。そこで、すでに対応を果たしたサイトについて、「どのような方針のもとに進めたのか?」「どのように実装したのか」を制作者本人が解説しています。今後、増えていくことが間違いないマルチデバイス対応サイトのヒントになるはずです。
- Intorduction_多様化するデバイス環境におけるマルチデバイス対応
- Case Study 1_マチのほっとステーション LAWSON
- Case Study 2_日本コカ・コーラ(株) コーポレートサイト
- Case Study 3_サッポロビール(株) コーポレートサイト
- Case Study 4_UNITED ARROWS 2011 SPRING & SUMMER
- Case Study 5_ビルコム(株) コーポレートサイト
- Case Study 6_BLOG 未来館のひと
- Case Study 7_(株)コンテンツ コーポレートサイト
- Case Study 8_(株)クライマークス コーポレートサイト


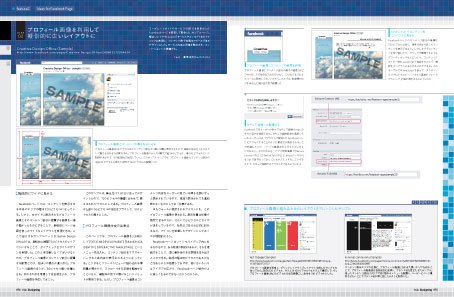
特集2:Facebookページのアイデア集
−レイアウトデザインとコミュニケーション設計の工夫で使いこなす−
最近、オフィシャルのFacebookページを作る企業やショップなどが急増しています。Web業界にとっては、Facebookページ制作の需要が高まってきている時期だといえるでしょう。iFrameの採用でデザイン的な自由度が高まったとはいえ、カラム構成など、さまざまな制約があります。そんななかで、どうやってページの役割を最大化させていくかというヒントとして、Facebookページならではのレイアウトデザインやコミュニケーション設計のアイデアをご紹介していきます。
- 01 ビジュアルや色使いの工夫でインパクトを_Coba-U(コバユー)
- 02 プロフィール画像を利用して擬似的に広いレイアウトに_Creative Design Office(Sample)
- 03 「いいね!」したかどうかで見せるページを出し分けるファンゲート_Red Bull
- 04 ニュースフィードに表示させる画像を効果的に活用する_BACKSTAGE
- 05 キャラクターによるコミュニケーションで人気を集める_伊藤ハム / ITOHAM FOODS inc.
- 06 ニッチな企業ならではの手作りなブランディング活用_着ぐるみ【KIGURUMI.BIZ】
- 07 ウォールを徹底活用したコミュニケーションで好感度を上げる_ANA.Japan
- [Review] Facebookページとして映えるデザイン事例紹介
- [Tips] 話題拡散のための必須機能OGPの役割と設定方法


dotFes 2011 京都 開催のご案内 10月16日(日)開催!
さあ、もっと、わくわくクリエイティブ。

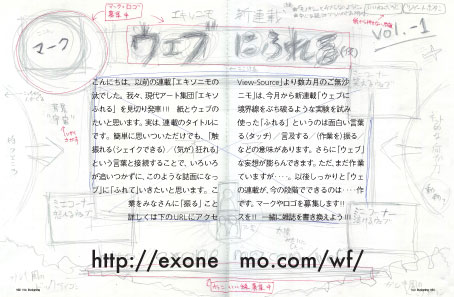
エキソニモの「ウェブにふれる」Vol.-1 New!
現代アート集団「エキソニモ」が、紙とウェブの境界線をぶち破る実験的新連載を見切り発車!!!
連載のロゴやデザイン素材を募集中!
詳しくは下のURLにアクセスを!!
一緒に雑誌を書き換えよう!!

肖像 ̶ Web Craftman's Portrait ̶ New!
DELTRO/職人的ADと職人的TDの幸運な出会い
Webを取り巻く環境が変化しつづける中で、自らの信念を貫くクリエイターの制作の裏側と独自の美学、哲学に迫る新連載「肖像」。記念すべき第1回では、アートディレクターとテクニカルディレクターのタッグでWeb広告の世界を走るDELTROの二人に話を聞く。

ツクルヒト
武田双雲(書道家)/吹く風のように書く

言葉のデザイン 2010 パブリッシングプロジェクト
冨田信雄(モリサワ)「総括/文字とデザインの未来」
原研哉、永原康史両氏が毎回、さまざまな分野の専門家を招き、オンスクリーンでのタイポグラフィを考える会「言葉のデザイン2010」。最終回となる第8回研究会では、モリサワの冨田信雄氏を招き、同社の活動を語ってもらった。また、原、永原両名が研究会を振り返るとともに現在取り組んでいるプロジェクトについても発表した。

まんがAC部活動日誌
第四回「卓球」
(前回までのあらすじと今回の内容)新入部員を迎え、公式ホームページの企画、締め切り間際の攻防といった厳しさを教え込んだAC部。謎の美女も登場する中、いよいよクリエイティブの本質に斬り込む彼らが向かうのは、渋谷の卓球場だった。そこに何が!?

連載企画
Web Designing Lab.
CSSLab._opacityとrgba()による半透明効果
Text:小山田晃浩(ピクセルグリッド)
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
jQueryLab._フォーム周りのユーザビリティを強化する
Text:徳田和規、谷拓樹、長谷川広武
「jQuery placeholder Plugin」のサンプルデータを見る
「EIP」のサンプルデータを見る
サンプルデータをダウンロードする
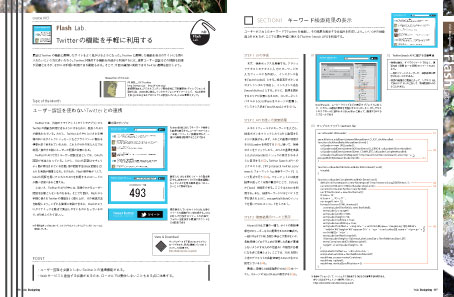
FlashLab._Twitterの機能を手軽に利用する
Text:沖 良矢

「SECTION1」のサンプルデータを見る
「SECTION3」のサンプルデータを見る
サンプルデータをダウンロードする
GraphicLab._「光」を効果的に表現する
Text:瀧上園枝
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
Server Quick Reference
サーバとドメインの活用術を広げるDNSレコード
Text:井上聡
movement
21世紀型の反抗表現アプリ「TinyRiot」!?、文化庁メディア芸術祭の作品募集スタート、あの時感じた思いを忘れないために:トーチカ「ReBuild」展 ほか
今月のアーティスト/佐藤香菜
Worldwide Creator's Archive
BrandStudio/ロシアで地力をつけ、国際競争力も取り入れる
WD Website Front
Gallaxy S Ⅱ「Space Ballonプロジェクト」、Vaio All around Z、アイスの実「AKB48 推し面メーカー」、iida UI Virtual Touch、ToyToyota、Lipton Exclusive Collection、面白法人カヤック コーポレートサイト2011 ほか
Website Front Inside Story
Webからモデルをキャスティングできる「aModel casting」

【新著者登場】one's view
「コンピュータにブレストさせる」
Text:土屋泰洋
The Sartorial Twist
「「つくる」が、つくる人をつくる」
Text:清水幹太
萩野をよろしく 【完全版】
萩野をよろしく
「そそられる仕掛けとデザイン」 New!
Text:宗佳広(ココノヱ)
カイタイコバユー

モノサシに目印
見立テリア
Text & Visual:長谷川踏太(tomato)
フォトレタッチ・プラクティス
「合成」を活用してスナップを「使える写真」に
Text & Sample:苫米地和哉
ハギハラ総研
注目が集まる「ソーシャルシェアの法則」
Text:萩原雅之
この仕事のカタチ
その他が語るその他のその他
Web Standards Plus
HTML5フォームの現状と課題
Text:矢倉眞隆(ミツエーリンクス)
my first IA
SNS時代の今だから考えるべきサイトストラクチャのあり方
Text:長谷川敦士(コンセント)
橘塾
減らない、送り手の論理で制作されたサイト制作
Text:橘守
モバイルコンテンツ最前線
コーデノート:モバイルの速度でサービスを進化させる仕組み


Social Seeds
Facebook アプリとして普及するビジネスSNS「BranchOut」
Text:野澤智(ニテンイチリュウ)
WD Reviews
Corel Painter 12
News Crawler
Web フォントサービス「フォントプラス」、
スマートフォンオプション for Movable Type など
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。